Twenty Twenty Theme

Description
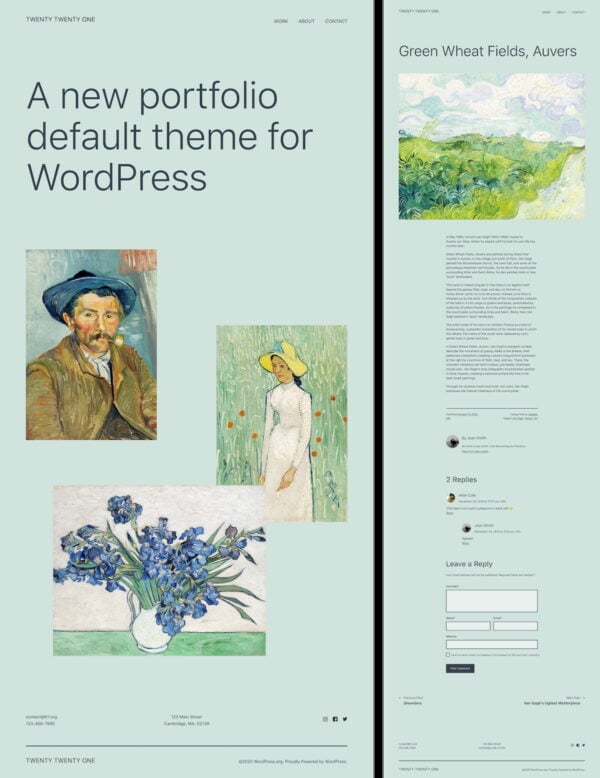
January 1, 2021. As the most recent default WordPress theme, you’re likely to see a lot of sites using the Twenty Twenty theme. But that doesn’t mean all these sites look the same. Twenty Twenty is built on WordPress’s block editor and designed with flexibility in mind. This means that there’s a wide range of layouts and styles that you can easily build with the theme. Twenty Twenty-One is the new default theme for WordPress Version 5.6. Twenty Twenty-One is a blank canvas for your ideas and it makes the block editor your best brush. With new block patterns, which allow you to create a beautiful layout in a matter of seconds, this theme’s soft colors and eye-catching — yet timeless — design will let your work shine. Take it for a spin! WHMCS Twenty-One Client Area Template Theme. Welcome to the WHMCS “Twenty-One” template repository! This repository is dedicated to providing version-by-version changes of the “Twenty-One” template as published in WHMCS. Sharing these changes through GitHub as a read-only repository enables you to quick inspect and import these changes for your custom theme.
Options for Twenty Twenty
This plugin is for Twenty Twenty theme, please see our other plugins for Twenty Seventeen, Twenty Nineteen and Twenty Twenty-One.
This plugin adds the following modification options to the default WordPress theme Twenty Twenty …
- Option to diable the Inter Var WOFF2 font to speed up the site.
- Force all posts and / or pages to use the same template.
- Choose default text color.
- Remove link underlines.
- Change the colors of the social menu icons.
- Grid Template for taxonomy / posts / blog pages.
- Option to fix background “parallax” effect on Apple iOS mobile devices.
- Option to remove the background image for smaller screens.
- Change the width of the site’s navigation.
- Make main navigation background transparent.
- Choose a background color for the main navigation.
- Change the site title in the navigation bar.
- Move the site description below the site title on large screens.
- Style the font case, size, weight and color of the site title.
- Hide the site description in the navigation bar.
- Style the font case, size, weight and color of the site description.
- Style the font case, size, weight and color of the main navigation links.
- Change the color of submenu background and links.
- Hide “Menu” and “Search” text below icons in the main navigation.
- Change menu toggle to a hamburger icon.
- Hide social menus.
- Align footer social menu.
- Hide archive headers.
- Align the archive titles.
- Remove the prefix from archive titles.
- Style the font case, size, weight and color of the archive, post and page titles.
- Align the archive description.
- Hide all headers.
- Make the header background transparent.
- Use the feeatured image as the header background.
- Change the width of the site’s header.
- Hide the categories in the post header.
- Change the colour of the categories in the post header.
- Change the height of the padding above and below the archive header title.
- Change the height of the padding above and below the post / page header title.
- Hide all header titles.
- Align the header titles.
- Style the font case, size, weight and color of the header title.
- Hide the excerpt on single posts.
- Change the font size of the except on single posts.
- Align the header post meta.
- Choose post meta items (Author, Categories, Comments, Post Date, Sticky, Tags) below the post title.
- Inject Yoast SEO or Breadcrumb NavXT breadcrumbs above page content.
- Hide all featured images.
- Move featured imagess to the top of the page.
- Make featured images full width.
- Change the width of the site’s content.
- Choose a color for links in the site’s content.
- Choose post meta items (Author, Categories, Comments, Post Date, Sticky, Tags) below the post.
- Style the post separator.
- Hide previous and next post links.
- Choose a button background color.
- Push footer to the bottom of the browser window.
- Choose a background color for the footer area.
- Change the padding / margin for all parts of the footer.
- Change the color of footer text and links.
- Style the font case, size, and weight of the footer navigation links.
- Change the height of the padding above and below the footer widgets.
- Center footer widgets when using a single footer widget area.
- Hide the site footer.
- Hide the copyright.
- Remove the “Powered by WordPress” text displayed in the website footer.
- Change the font size of the “Powered by WordPress” text.
- Hide the “To The Top” link and align the copyright text.
- Choose a primary color hue using a hex control.
- Choose a background color for the Cover Template main navigation.
- Choose an alternate logo for the Cover Template.
- Change the color of the Cover Template main navigation links.
… and the following options for users who have upgraded to the premium plugin …
- Override “Force Template” option on individual posts / pages.
- Add “True Parallax” effect to the background image.
- Use Cover Template on taxonomy pages
- Inject a sidebar into the theme.
- Set the width of the injected sidebar.
- Set the height of padding inbetween widgets in the injected sidebar.
- Choose your own Dashicon to use for the menu toggle.
- Animate the close menu toggle on the expanded / mobile menu.
- Inject a widget area above and / or below the expanded menu.
- Inject a widget area above and / or below the mobile menu.
- Fix the desktop and / or mobile navigation using a sticky bar or button.
- Set the background color of the sticky menu button.
- Add a dropshadow to the sticky menus.
- Give a 3D animation to the dropshadow on sticky menus.
- Option to inject a slider behind the header of the cover template
- Options in the editor to hide / show header, header title and featured image
- Option in the editor to inject a slider behind the header of the cover template
- Order the sections in the site’s footer.
- Add a third or fourth widget ready sidebar to the footer area of the theme.
- Provide alternate text to replace “Proudly powered by WordPress”.
- Injects a link to the privacy policy page set in Privacy Settings.
- Injects additional social icons (we are taking requests for more)
The Twenty Twenty theme does not use jQuery, we use pure JavaScript on the front end of this plugin so it doesn’t need to enqueue jQuery.
This plugin makes use of hooks instead of custom templates which means it will work even after new versions of Twenty Twenty are published by the theme developers without breaking the theme 🙂
Installation
Easily use this plugin to modify WordPress default Twenty Twenty theme …


1) Install “Options for Twenty Twenty” automatically or by uploading the ZIP file.
2) Activate the plugin through the “Plugins” menu in WordPress.
3) Find the additional features by clicking “Customize” in the “Appearance” admin menu.
FAQ
Why can’t I change the fonts?
Changing fonts in a WordPress theme is not a customisation that is limited to Twenty Twenty. There are lots of plugins out there that already perform this task. We use TK Google Fonts for example.
Wordpress Theme Twenty Twenty One
Reviews
Twentytwenty
